Een digitaal prototype is een visuele weergave van de website.
Bij de ontwikkeling van websites presenteren we onze opdrachtgever eerst een digitaal prototype. Maar wat is dit nou eigenlijk? Een digitaal prototype is een visuele weergave van de website. Dit presenteren wij aan de klant, zodat deze een goede indruk krijgt hoe de werkende website er uit komt te zien. In het prototype worden functionaliteit en interactiviteit gedemonstreerd. De klant heeft bij het zien van het prototype de mogelijkheid om op diverse elementen te klikken en zo te ontdekken welke interactie bij deze klik hoort.
Verschil tussen wireframes en prototypes
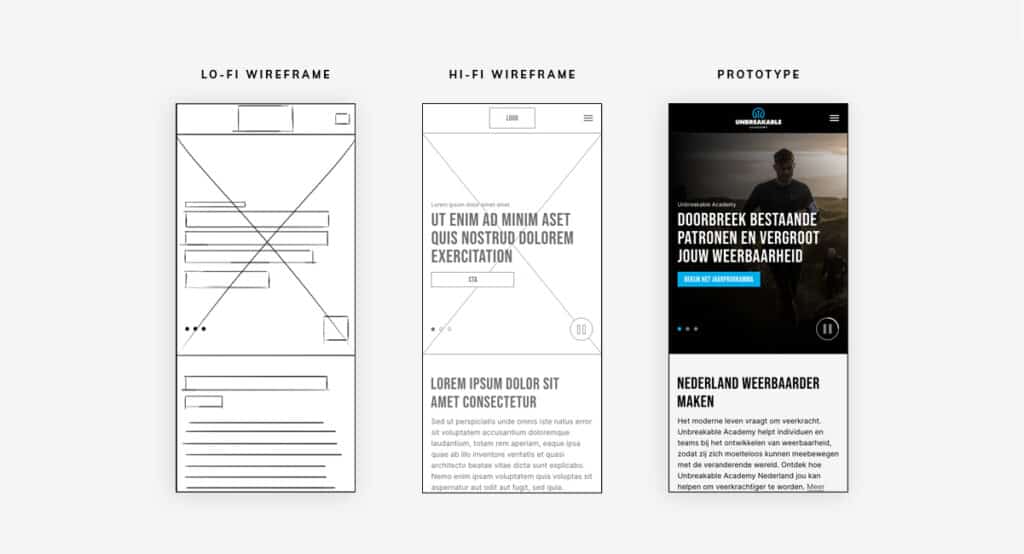
Een wireframe is een eenvoudige, vroege schets van een website-ontwerp, meestal in grijstinten en zonder aandacht voor visuele details zoals kleuren of typografie. De focus ligt vooral op de structuur van de pagina, met een overzicht waar elementen zoals menu’s, knoppen, kopteksten en teksten worden geplaatst. Het doel is om een functioneel beeld te geven van de website, zodat in een vroeg stadium kan worden beoordeeld of de indeling logisch is en de navigatie goed werkt.
Een digitaal prototype is een verder uitgewerkt ontwerp, waarin visuele elementen als kleuren en afbeeldingen worden toegevoegd. Het bootst de uiteindelijke website nauwkeuriger na. Vaak bevat een digitaal prototype interactieve elementen, zoals klikbare knoppen en links. Dit geeft een realistisch beeld hoe de website zal functioneren en hoe gebruikers hiermee zullen omgaan. Het is een waardevol hulpmiddel om de gebruikerservaring te testen en feedback te verzamelen over zowel het uiterlijk als de functionaliteit van de site.

Hoe belangrijk is het om een digitaal prototype te maken?
Wij vinden het belangrijk om een digitaal prototype te presenteren omdat we dan ook meteen onze ideeën kunnen toetsen. We werken een abstract idee uit naar een overtuigend interactief concept. Daarmee toetsen we of onze ideeën wel met de wensen van de klant overeenkomen. Of kunnen we aan de hand van het prototype juist aan de klant verantwoorden waarom we andere keuzes hebben gemaakt?
Met een klikbaar prototype heb je al in een vroeg stadium helder welke onderdelen een website heeft en welke functionaliteiten er beschikbaar moeten zijn. De klant krijgt in deze fase ook de mogelijkheid om in het prototype feedback toe te voegen.
Bovendien kunnen digitale prototypes ook helpen om de kosten te verlagen. Door vroeg in het proces problemen op te sporen en oplossingen te testen, kunnen dure herzieningen in de latere ontwikkelingsfase worden voorkomen. Het is efficiënter om fouten in een prototype te corrigeren dan in een volledig ontwikkelde website.
Tot slot worden prototypes vaak gebruikt om communicatie tussen ontwerpers, ontwikkelaars en klanten te verbeteren. Het visueel en interactief kunnen zien van het product helpt om ideeën duidelijker over te brengen en zorgt ervoor dat alle betrokken partijen op dezelfde golflengte zitten voordat de website daadwerkelijk wordt gebouwd.
Low-fidelity vs. high-fidelity prototypes
Een digitaal prototype hoeft niet altijd volledig interactief te zijn. Er zijn verschillende niveaus van prototypes, zoals “low-fidelity” en “high-fidelity“. Low-fidelity prototypes zijn eenvoudiger en geven alleen basisinteracties weer, terwijl high-fidelity prototypes bijna volledig functioneren en qua functionaliteit heel dicht bij de uiteindelijke website komen.
Leuk weetje: De termen “low-fidelity (lo-fi)” en “high-fidelity (hi-fi)” komen oorspronkelijk uit de audiowereld, waar ze betrekking hebben op de kwaliteit van geluidsweergave. Ze worden nu breder toegepast op verschillende gebieden die te maken hebben met creatie, ontwerp en presentatie, zoals design en prototyping.
De fase na de presentatie van een digitaal prototype
Na het presenteren van een digitaal prototype wordt feedback verzameld van gebruikers en belanghebbenden. Deze fase helpt om problemen in de gebruikservaring op te sporen en verbeterpunten aan te pakken. Op basis van deze feedback worden aanpassingen gedaan aan het ontwerp, waarbij meerdere verbeterrondes mogelijk zijn om tot de beste oplossing te komen.
Zodra het prototype is verfijnd, gaat het over naar de ontwikkelingsfase. Onze webontwikkelaars gebruiken het digitale prototype als blauwdruk om de website daadwerkelijk te bouwen. Tijdens deze fase wordt de code geschreven en de functionaliteit geïmplementeerd.
Na de bouw volgt een laatste ronde van testen om te controleren of alles technisch goed werkt. Als alles in orde is, zetten we de website live.
Figma of Adobe XD?
Er zijn verschillende programma’s waarmee digitale prototypes gemaakt kunnen worden. Bij Watch4Media maken we veel gebruik van Adobe XD, maar we zijn sinds korte tijd ook de mogelijkheden die Figma biedt aan het onderzoeken. Beide hebben hun eigen sterke punten en het verschilt per collega welke voorkeur ze hebben.
Figma is een van de meest geliefde tools voor zowel UI/UX-ontwerp als prototyping. Het grootste voordeel van Figma is dat het cloudgebaseerd is, waardoor meerdere teamleden tegelijkertijd kunnen samenwerken aan hetzelfde project. Dit maakt het een perfecte tool bij collega’s die snel en efficiënt feedback willen delen en aanpassen. Figma is ook veelzijdig omdat het zowel geschikt is voor eenvoudige ontwerpen als voor complexere interactieve prototypes.
Adobe XD is een andere veelgebruikte optie, bij ons ook populair omdat we ook werken met andere Adobe-producten zoals Photoshop en Illustrator. Het heeft een naadloze integratie met deze programma’s, wat handig is voor onze ontwerpers die met deze tools werken. Adobe XD biedt krachtige mogelijkheden om interactieve elementen toe te voegen aan een ontwerp, wat het ideaal maakt voor het maken van high-fidelity prototypes.